¡Despliega tu web estática en Amazon S3 casi gratis!

En esta entrada te voy a explicar como puedes alojar tu web/landing en el cloud de Amazon S3 pagando una miseria, rápido y fácil.
Con este sistemas nos despreocupamos de gestionar un servidor, aplicar parches de seguridad, abrir puertos… tareas que si eres un desarrollador/developer no estas acostumbrado a hacer o no te apetece.
La primera pregunta que siempre me hacen es, ¿El Cloud es caro? a lo que yo contesto: depende.
Si vas a usar más o menos servicios, pagarás más o menos, lo que si está claro que el Cloud siempre va a ser más caro que un hosting tradicional, ya que te da escalabilidad, flexibilidad, y una cantidad de servicios inmensa.
En otro post hablaremos de las diferencias entre los tipos de hosting y clouds, pero en esta entrada vamos a explicar como alojar una web estática en Amazon S3
1. Acceder al servicio S3
Lo primero que debemos hacer es acceder a la >> Consola AWS

2. Crear un bucket
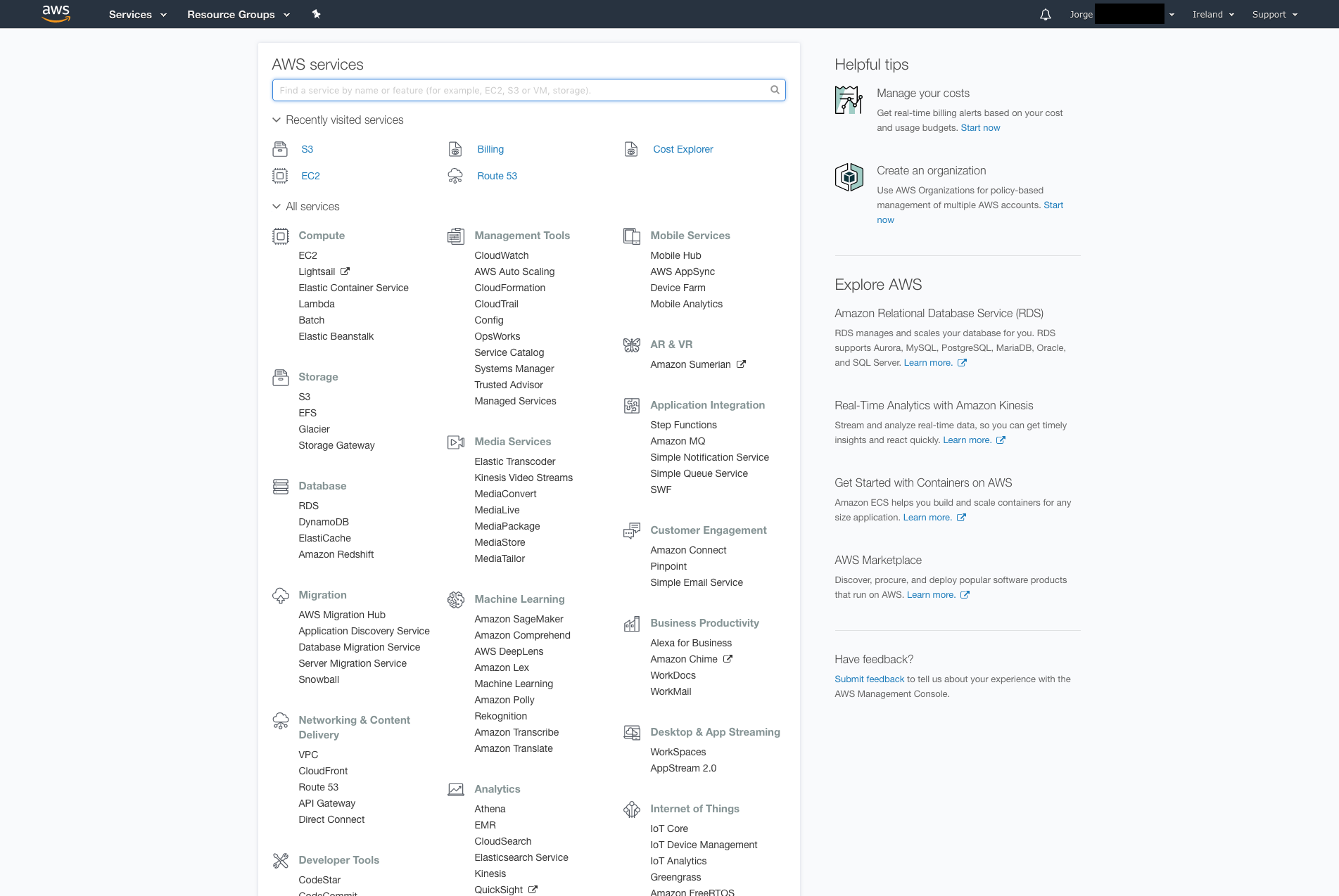
Una vez hemos iniciado sesión veremos un dashboard como el que se ve en la imagen de abajo, en este panel buscamos el servicio S3 o lo buscamos en la barra de búsquedas.

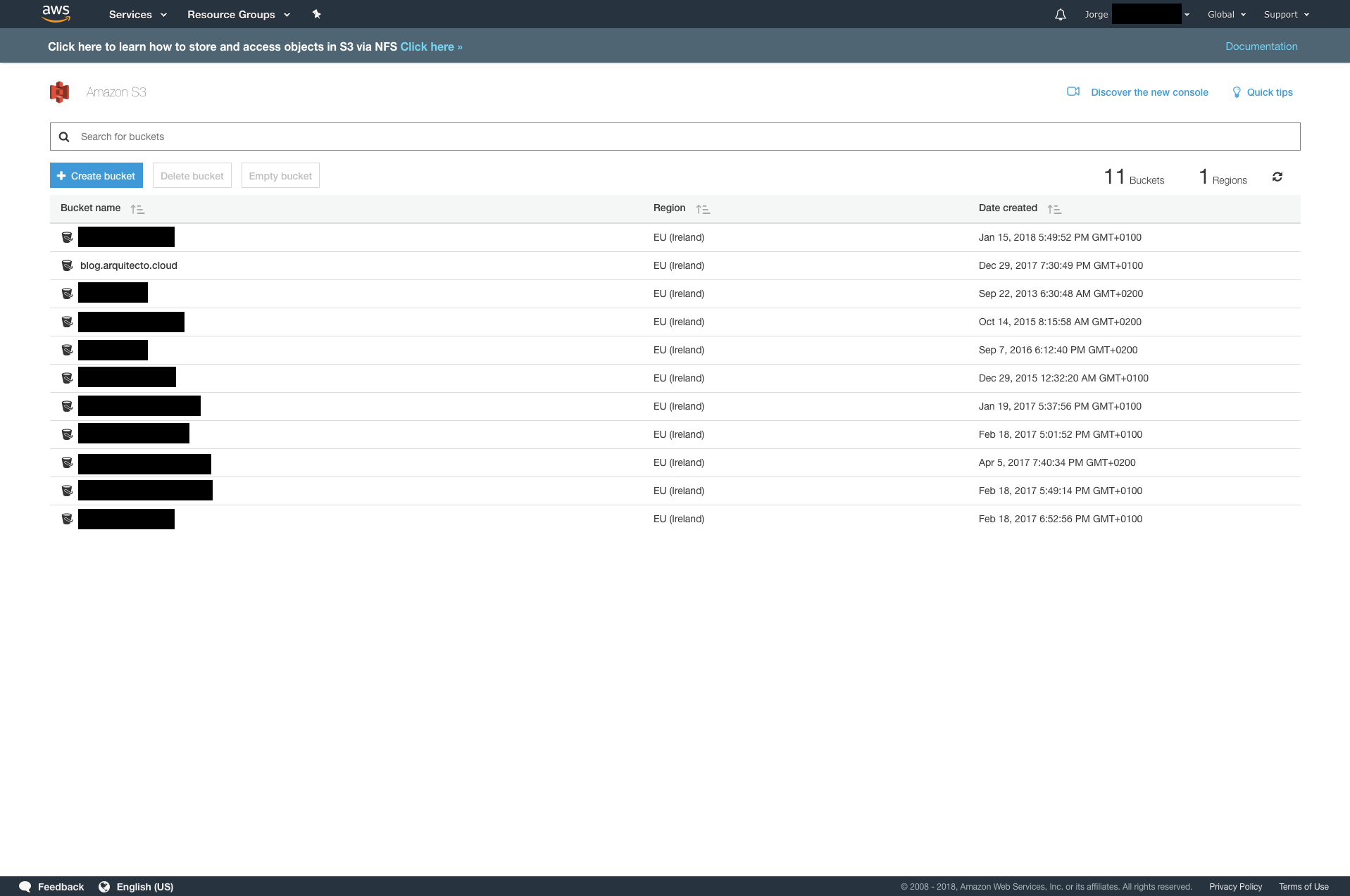
Una vez dentro del servicio de AWS S3 vamos a crear un “bucket”, es un contenedor de objectos, en el que podemos almacenar de todo, en este caso una web.
Es como los contenedores de los barcos, que llevan un montón de pales de diferentes productos, pues es los mismo, pero en digital.
Podemos tener buckets públicos, privados y con permisos de acceso. También un bucket privado y algún objeto público.

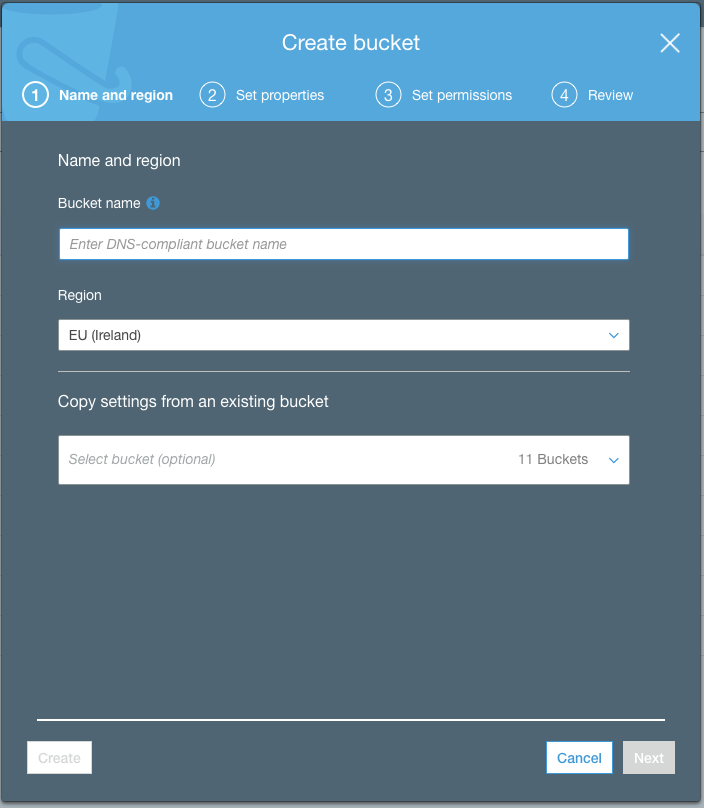
Lo primero que debemos hacer es pulsar en “Create Bucket” y nos saldrá una ventana modal como la siguiente. En esta ventana debemos rellenar el formulario de la siguiente manera:
- Bucket Name: El nombre de tu dominio completo con (www) (blog.arquitecto.cloud)
- Región: La Región donde estará alojada nuestra web, en mi caso estoy orientado al público Español, así pues el más cercano EU Ireland, esto después podemos solventarlo con un CDN, lo explicaremos en una entrada próximamente.
- Copy settings: Podemos usarlo si queremos copiar los ajustes de otro bucket.
Una vez rellenado podemos pulsar en Create o seguir con el asistente, para usuarios nuevos recomiendo esta opción. Pulsamos Next

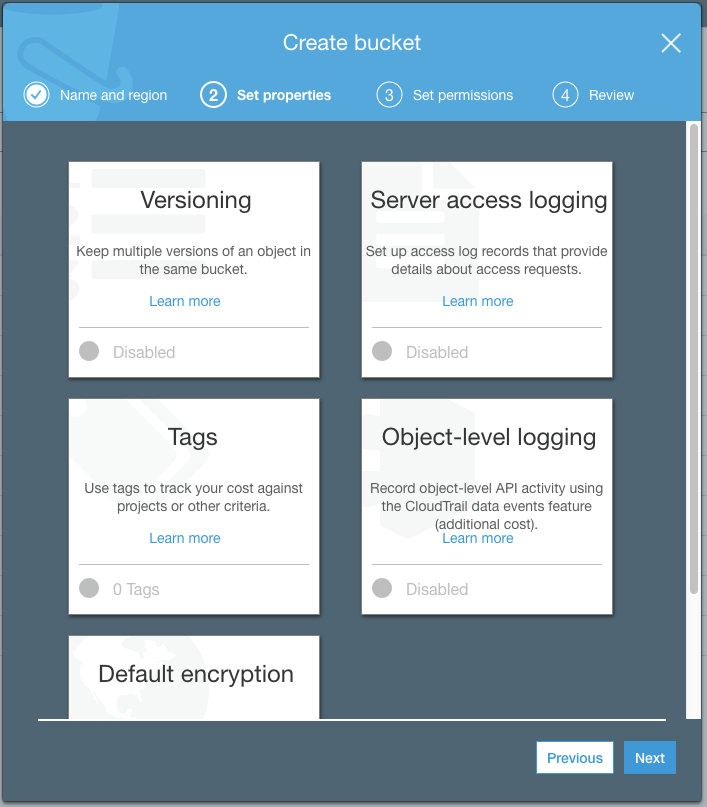
En esta pantalla podemos seleccionar las opciones de configuración de nuestro contenedor, te las detallo a continuación:
- Versioning: Guarda las modificaciones de los ficheros subidos, y podemos restaurar una versión anterior.
- Server Access Logging: Si queremos hacer un registro de los accesos, modificaciones o borrado del bucket
- Tags: Podemos añadirle etiquetas al bucket y los objetos para luego optimizar costes.
- Object-Level-Logging: Registrar los eventos del acceso a AWS S3 por API
- Default Encryption: Cifrar la información.
En nuestro caso es una web pública y no vamos a activar ninguna de estas opciones, así que continuamos. Pulsamos Next.

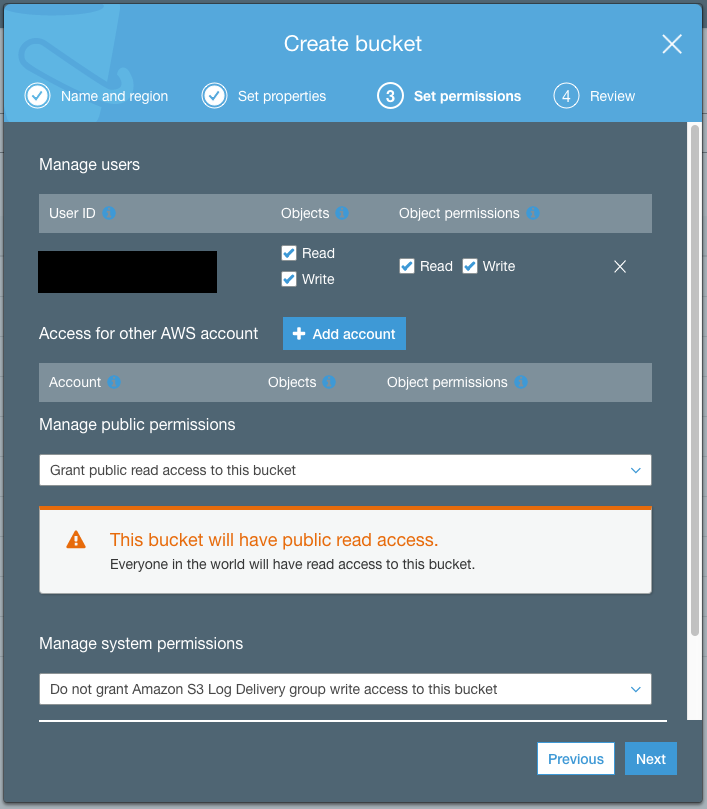
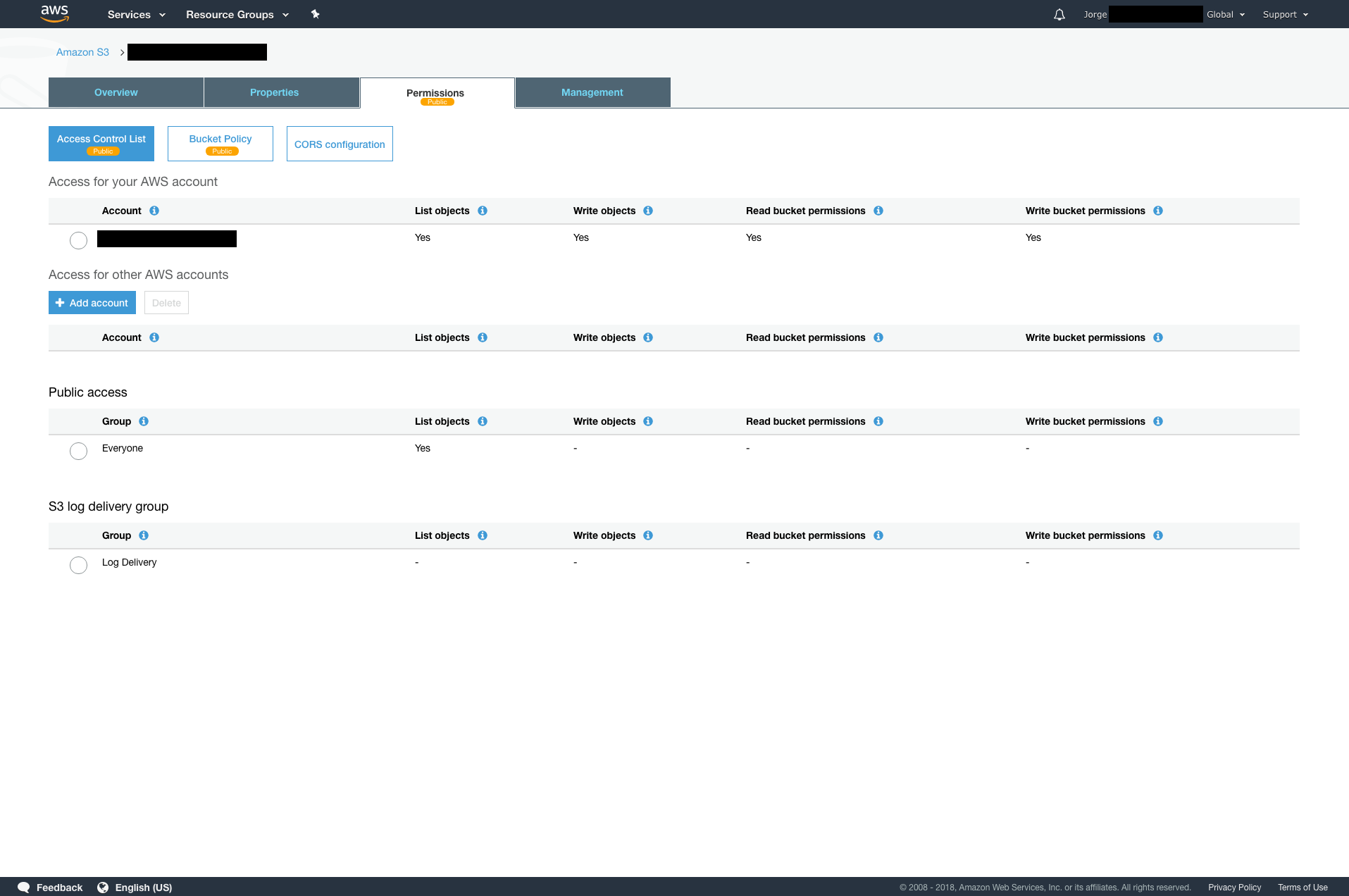
Seguimos con las configuraciones, esta opción es muy interesante, podemos asignar permisos de usuarios de nuestra cuenta, de otra cuenta de AWS del mundo, o permisos públicos.
- Manage Users: Asignar permisos a usuarios de nuestra cuenta, para leer y escribir los objectos (Ficheros) y para que éstos usuarios puedan asignar o leer permisos de los objetos.
- Access for other AWS account: Idéntico a la opción anterior, pero para otras cuentas de AWS.
- Manage public permissions: Asignar permisos públicos a cualquier persona del mundo a través de una URL.
- Manage system permissions: Permitir al servicio Amazon S3 Log Delivery escribir en nuestro bucket.
En nuestro caso es una web pública, así que asignamos “Grant pulic read access to this bucket”

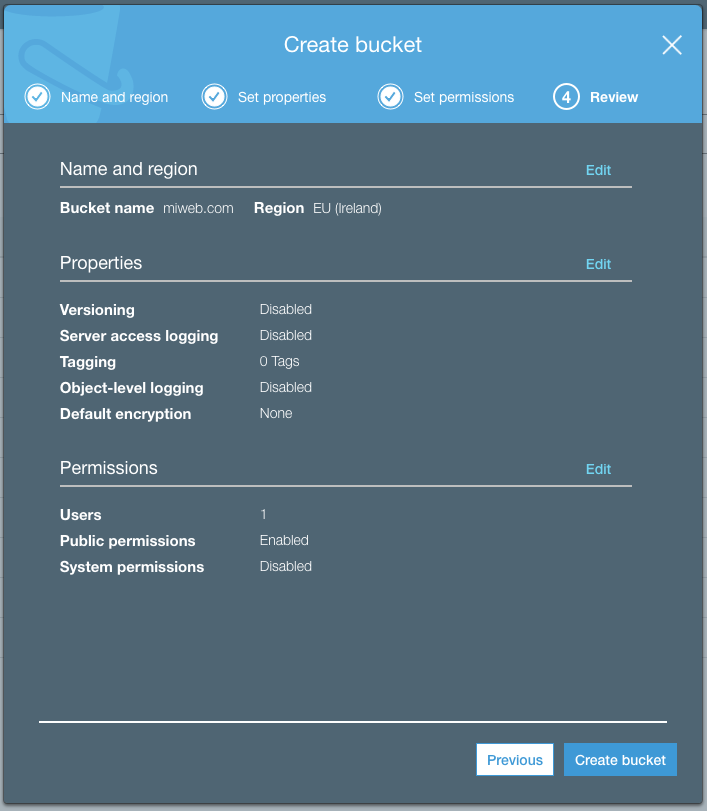
¡ Ya llegamos al final !
Aquí vemos un resumen de todo lo configurado anteriormente, si está todo correcto pulsamos en “Create Bucket”

3. Activar el Web Hosting
Con todo lo que hemos hecho anteriormente, pueden acceder a cualquier fichero cualquier persona, pero éstos no se sirven como una web, si no que se bajarían al equipo del cliente, así que vamos a activar el servicio web.
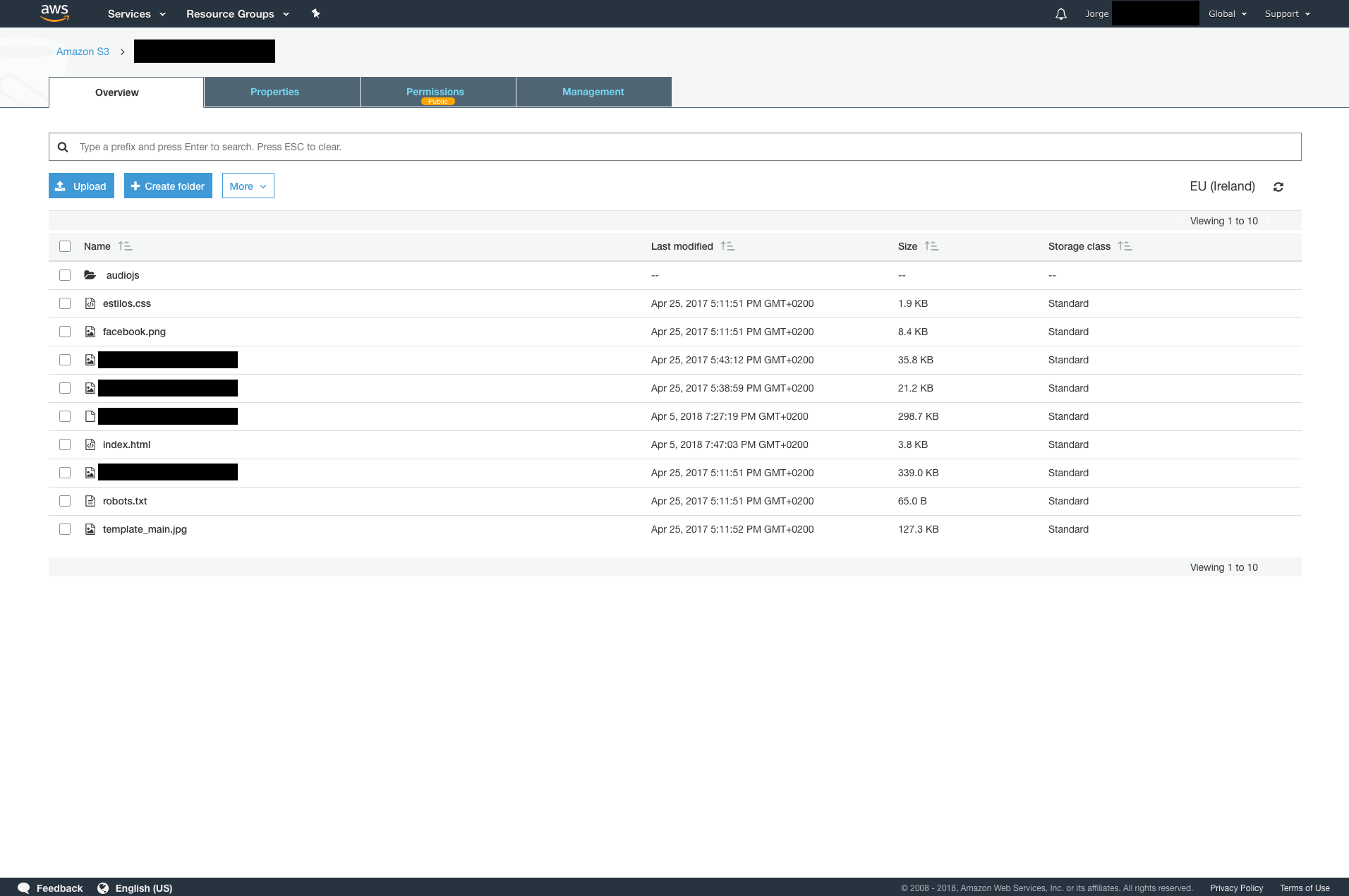
- Entramos en el bucket creado y veremos una pantalla como esta.

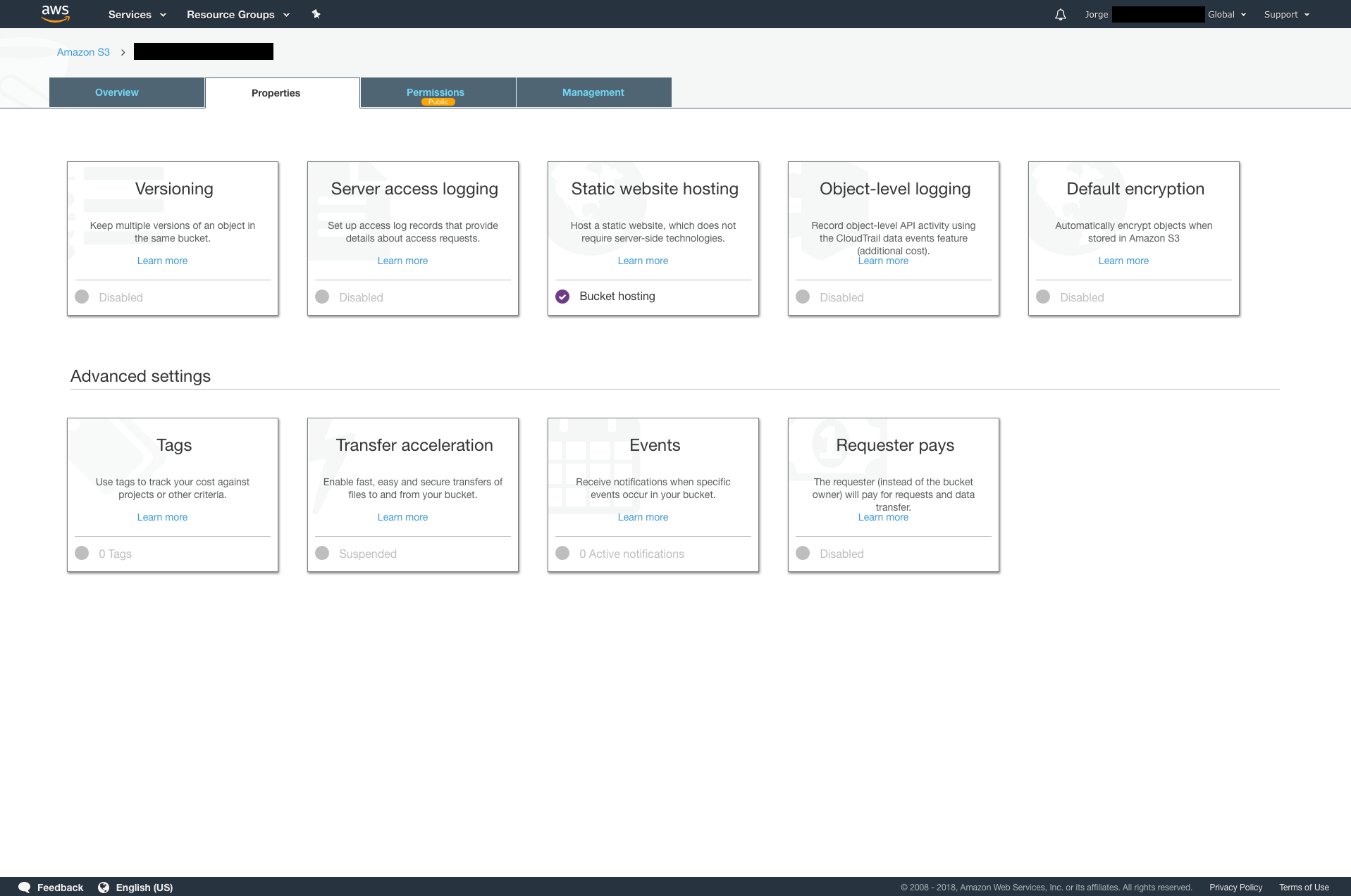
- Pulsamos en Properties

- Pulsamos en Static Website Hosting

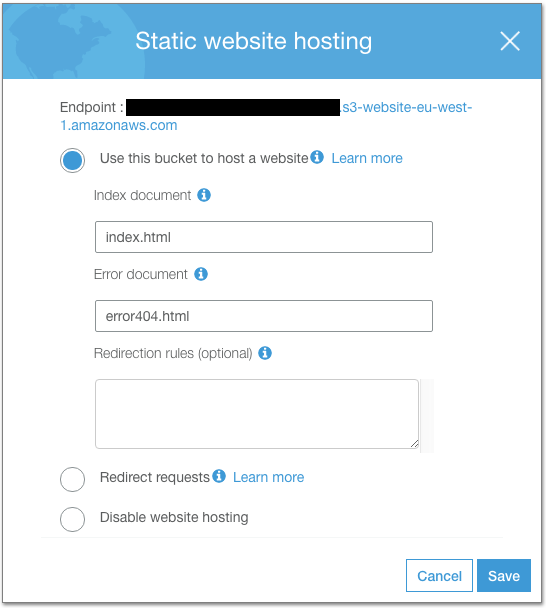
- En esta ventana vamos a rellenar los datos básicos:
- Documento de index: (por norma general, index.html)
- Documento de error: (por norma general, 404.html)
- Redirections: por si queremos hacer rewrite.
ANTES DE GUARDAR DEBEMOS GUARDAR EL ENDPOINT
- Pulsamos en Save
4. Activar Policy
Vamos a configurar la política de acceso a todos los ficheros, para no tener que asignarla manualmente uno a uno, ya que es un sitio público.
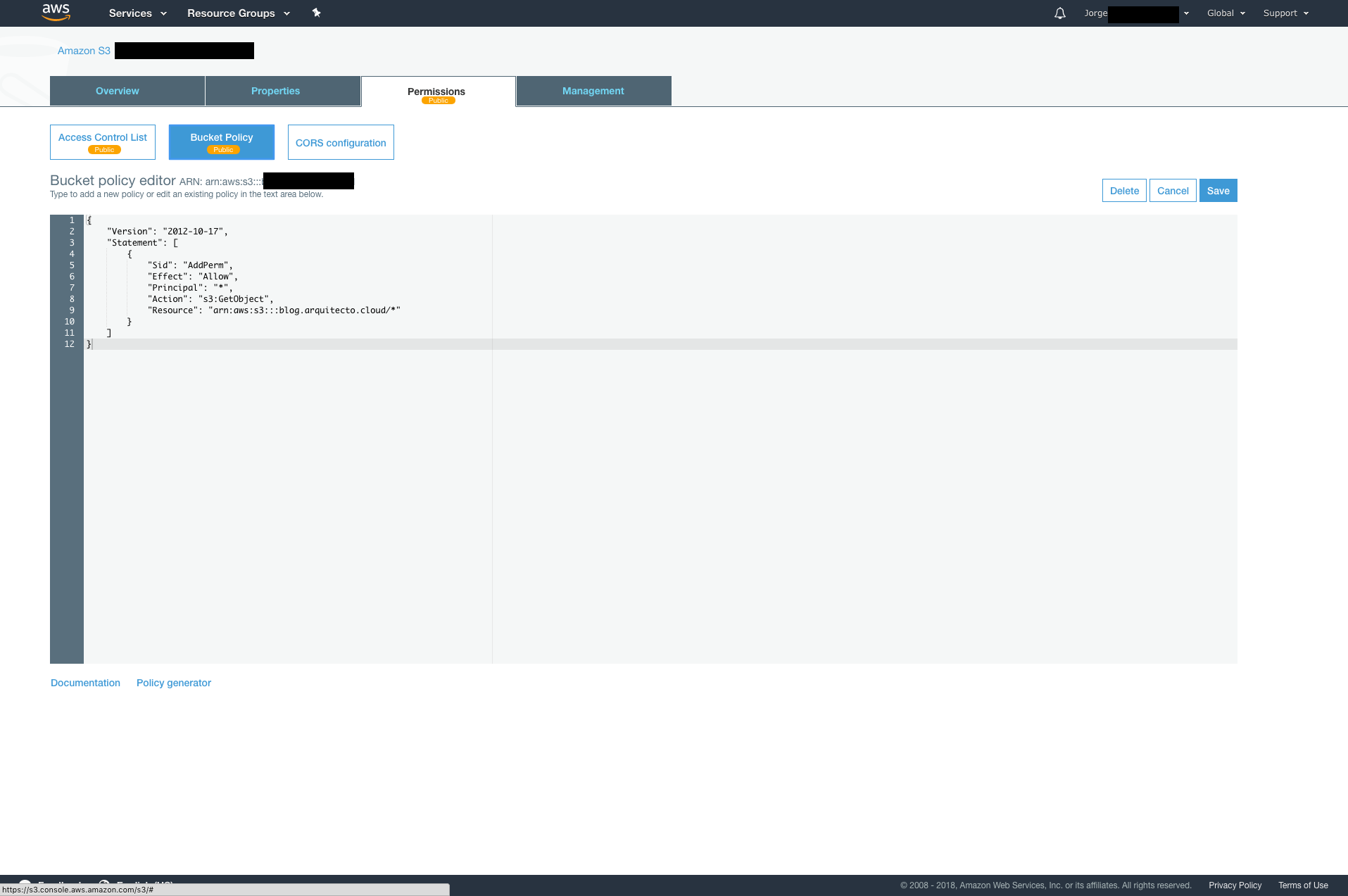
Pulsamos en Properties

Ahora en bucket policy y copiamos las reglas que os detallo abajo.

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Allow Public Access to All Objects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::blog.arquitecto.cloud/*"
}
]
}
5. Subir ficheros
Y por fin, vamos a subir los ficheros que tanto queremos, podemos hacerlo por varias vías:
- Consola AWS: Modo gráfico a través de la web de la consola de AWS.
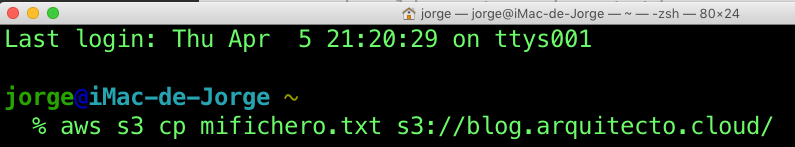
- API: A través de comandos aunque hay aplicaciones gráficas que permiten subir de un modo parecido a FTP.
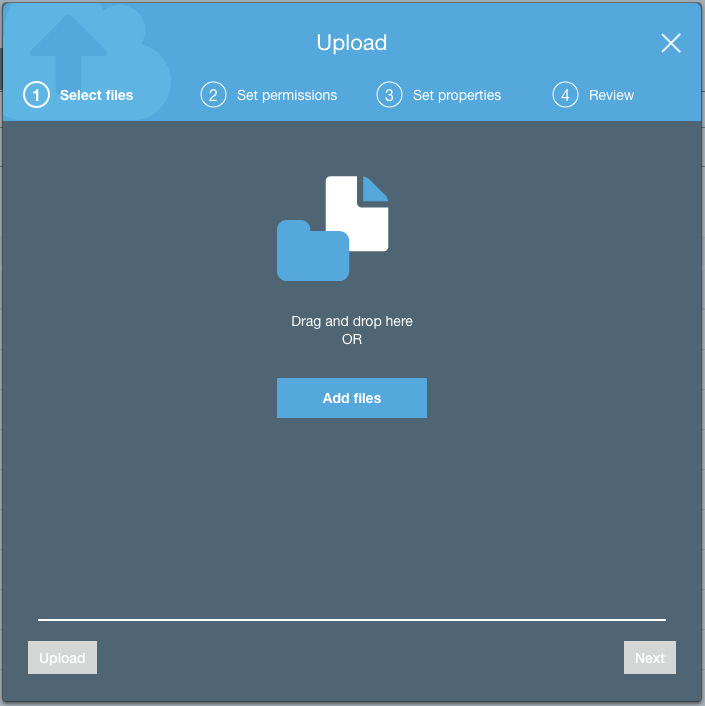
Modo Gráfico
Pulsamos en el botón “Upload”

Ahora pulsamos en el botón “Add Files”, para seleccionar los ficheros de nuestro equipo los arrastramos.
El siguiente paso sería continuar configurando permisos igual que hicimos anteriormente.
Modo Consola API

6. Añadir registro DNS
Por último paso debemos configurar nuestros registros DNS de nuestro dominio para que apunte al host que nos da Amazon AWS
En nuestro proveedor de registro de dominios configuramos el siguiente registro:
blog IN CNAME blog.arquitecto.cloud.s3-website-eu-west-1.amazonaws.com.
Y con esto tendriamos nuestra web de forma estática pagando menos de 1€ al mes, en próximas ediciones, configuraremos un CDN y un certificado SSL para mejorar nuestro response time
Si quieres montar tu dominio principal de esta manera hay que hacer una pequeña configuración más, que explicaremos próximamente.